
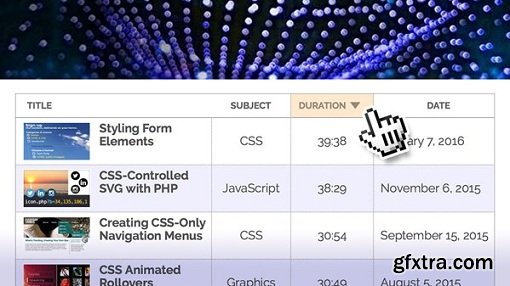
Design the Web: Creating a Sortable Table
Duration: 33m | Video: h264, yuv420p, 1280x720 30fps | Audio: aac, 44100 Hz, 2 ch | 100 MB
Genre: eLearning | Language: Englis
HTML tables don't have to be a static read-only affair. Learn how to create tables that allow users to sort them any way they see fit. Chris Converse explains how to use jQuery and a free plugin called tablesorter to create a sortable, interactive table with just a few lines of code. He also shows how to add indicator arrows and colors with CSS and create a custom parser to sort dates more intelligently. As with all episodes of Design the Web, the exercise files for this course (including the tablesorter plugin) are free to all members.

Duration: 37m | Video: h264, yuv420p, 1280x720 30fps | Audio: aac, 44100 Hz, 2 ch | 173 MB
Genre: eLearning | Language: English
Learn how to create an optimized repeating background for websites and applications with Adobe Photoshop. Design the Web

Size: 130MB | Duration: 0h 29m | Video: AVC (.mp4) 1280x720 30fps | Audio: AAC 48KHz 2ch
Genre: eLearning | Level: Beginner | Language: English

MP4 | Video: AVC 1280x720 | Audio: AAC 48KHz 2ch | Duration: 37M | 173 MB
Genre: eLearning | Language: English

Design the Web: Creating CSS-Only Navigation Menus
Duration: 29m | Video: AVC (.mp4) 1280x720 15fps | Audio: AAC 32KHz 2ch | 135 MB
Genre: eLearning | Level: Beginner | Language: English
Did you know you can add dropdown menus to your webpage with nothing more than HTML and CSS? Typically interactive menus are accomplished with jQuery or another javascript framework. But the truth is, with CSS you can create the same rich experience, including full support for iOS and touch-screen Windows devices.